

アプリーチを使えば良いことが分かったけど、使い方がわからない。
アフィリエイトに使う方法を教えてほしい。
こんな悩みを解決します。
アプリーチは、iPhone・Androidのアプリをダウンロードするためのリンクを簡単に作れるツールです。
アプリーチを利用すると、このようなアプリリンクが作れます!
アプリーチの使い方
アプリーチの使い方はとっても簡単。
もちろん無料で使えますし、会員登録も必要ありません。
アプリーチの使い方手順
- ブログパーツを作成
- コードをコピー
- 記事に貼り付けて完成
順番に解説していきますね。
【手順1】ブログパーツを作成
まずはアプリーチにアクセスします。

- アプリ名を入力
- 検索をクリック
- 表示されたアプリが正しいか確認

万が一違うアプリが表示されたり、左右で違うアプリが表示されたりした場合は、検索ワードを変更するか「複数検索」をクリックして使用したいアプリを選択しましょう。

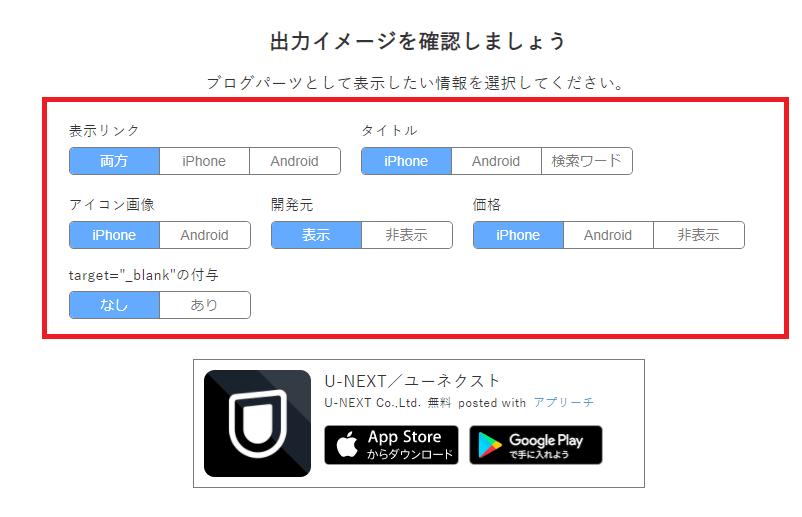
紹介したいアプリを選択したら、スクロールし「出力イメージを確認しましょう」という項目が表示されます。
ここで、自分好みに表示をカスタマイズできます。
ポイント
"target="_blank" はクリックしたリンク先を「別タブで開く」機能です。
こうすることで自分のブログを開いたままで、リンク先のページに移動してくれるので、リンク先を見た後に自分のブログに戻ってきてもらいやすいメリットがあります。
ただし、"target="_blank"にはセキュリティに脆弱性があるので注意しましょう。
気になる方は付与せずリンクを作成しましょう。
※WordPress5.1以降にアップデートしている場合は、自動で対策されるので特に危険性はありません。
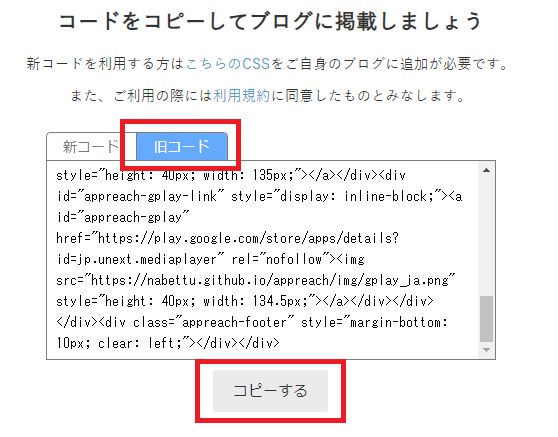
【手順2】コードをコピー

コピーできるコードには「新コード」と「旧コード」の2種類があります。
旧コード

新コード
なお、新コードを利用するにはCSSをブログに記載する必要があります。
旧コードはそのままブログに貼り付けるだけなので楽チンです。
新コードの使い方

デザインをカスタマイズしてリンクを作りたい場合に、新コードを利用します。
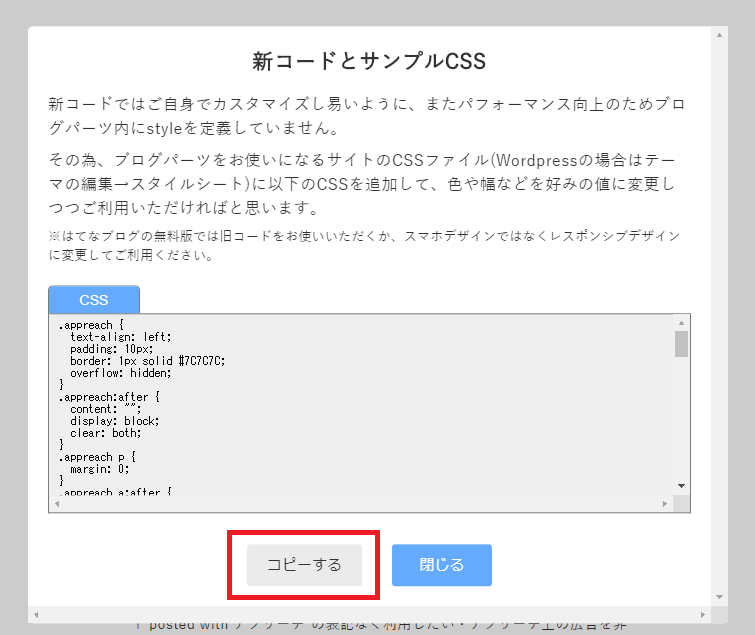
基本となるデザインが用意されているので、まずは [ こちらのCSS ] をクリックしてCSSをコピーしましょう。
万が一コピーできない場合は、下記のコードをコピーしてくださいね。
<pre class="lang: decode:true ">.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}
.appreach__star {
position: relative;
font-size: 14px !important;
height: 1.5em;
width: 5em;
}
.appreach__star__base {
position: absolute;
color: #737373;
}
.appreach__star__evaluate {
position: absolute;
color: #ffc107;
overflow: hidden;
white-space: nowrap;
}
</pre>
コピーしたらWordPressの管理画面からCSSを貼り付けましょう。手順は下記の通りです。

- [ 外観 ] をクリック
- [ カスタマイズ ] をクリック
- [ 追加CSS ] をクリック
- 先ほどコピーしたCSSを入力
- [ 公開 ] をクリック
[ 公開 ] をクリックしたら、CSSの準備は完了です。
記事の投稿画面に戻り、コードを貼り付けてリンクを設定しましょう。
コードの貼り付け方

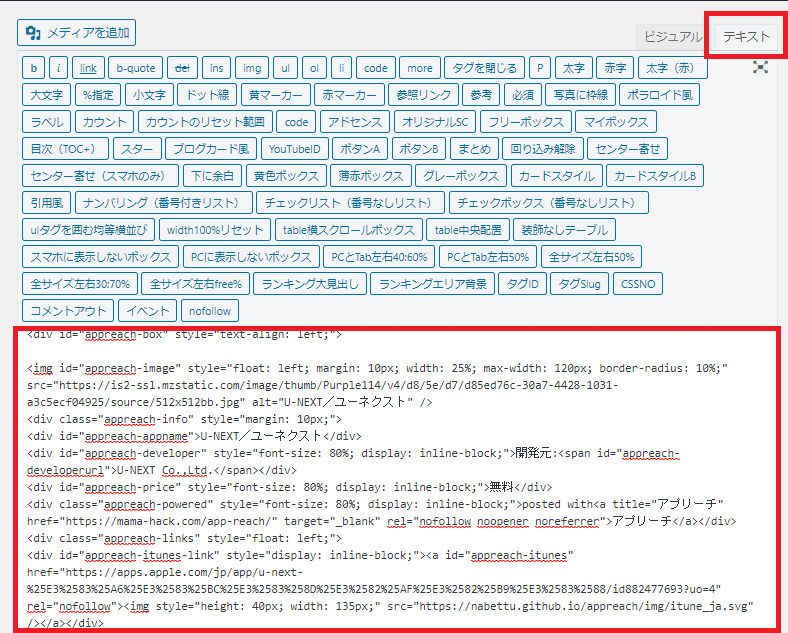
記事投稿画面で右上の「テキスト」タブをクリックして、コピーしたコードを貼り付けます。
「ビジュアル」タブに戻すと下記のように表示されますが、実際の記事ではきれいなリンクになっているので安心してください。

アプリーチのリンクをカスタマイズする方法

アプリーチのリンクデザインは、自分好みにカスタマイズすることが出来ますよ。
カスタマイズ方法は、CSSを書き換えるだけです。
自分でCSSを作るのが難しい方は、下記のサイトで無料でコピペできます。
アプリーチでアプリ案件のアフィリエイトをする方法
アプリーチを使えば、きれいな表示でアプリを紹介することが出来ます。
リンク先を自分のアフィリエイトURLに変更できるので、クリックしてもらえれば自分の報酬が入ります。
単価は100円~300円くらいが多いですが、無料インストールでも報酬が発生するので初心者の方でも稼ぎやすいのです。
まだアプリ系のアフィリエイトに登録していない方は、下記のページを参考に登録してみてくださいね。
>> 【最新版】初心者でも稼ぎやすいアプリ系アフィリエイトまとめ
では、アフィリエイトリンクを作成していきましょう。
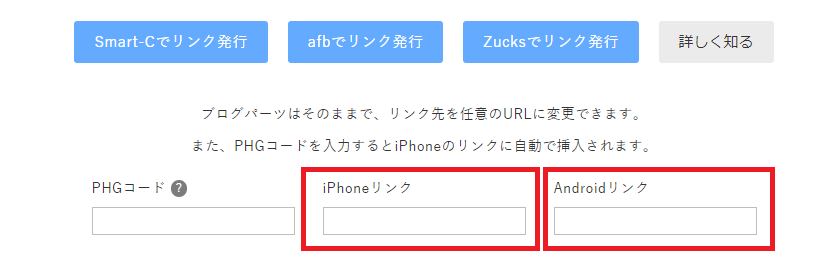
アプリーチでアフィリエイトリンクの作り方

「iPhoneリンク」と「Android」を入力すると、自動でコードが更新されます。難しい操作は一切なしです。
実際のアフィリエイト画面( ここではZucksAffiliate )で詳しい操作方法を解説しますね。



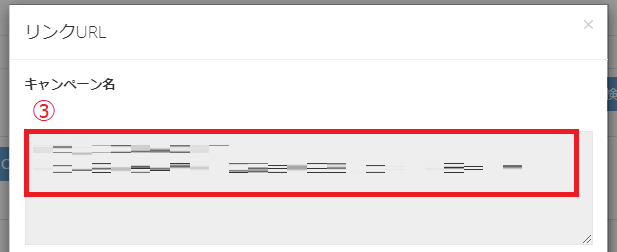
- 「 iOS 」と「 Android 」の案件があることを確認する
- 「表示」をクリック
- URLをコピー
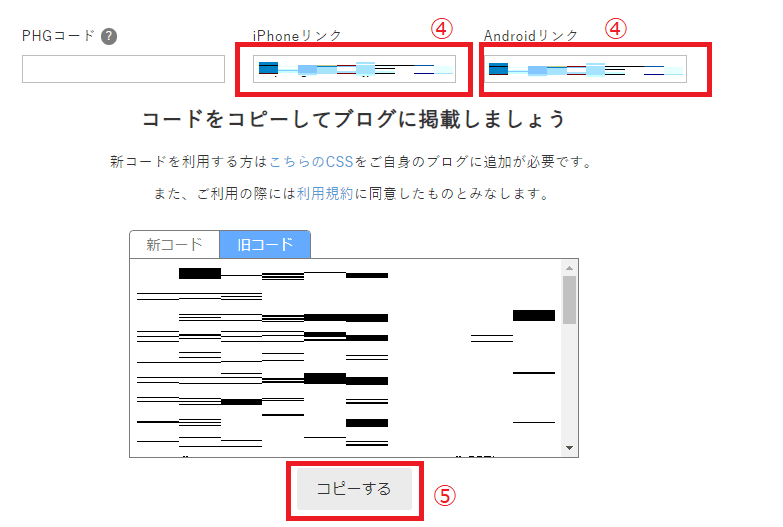
- URLを貼り付け
- コピーするをクリック
コピーしたコードを貼り付ければ、アプリのアフィリエイトリンクの完成です。
アプリ案件に必須!アプリーチの使い方【アフィリエイト方法まで全手順解説】

今回はアプリーチの使い方を解説しました。
紹介したいアプリがあれば、検索するだけでダウンロードリンクが作れる優れもの。
1つでもアプリを扱うブロガーなら導入しておいて損がない神ツールです。
他にもブログ運営に役立つツールを多数紹介しているので、よければこちらも参考にしてください。
>> ブログ運営の記事はこちら