
こんな悩みを解決します。
この記事でわかること
- WordPress"テーマ"とは?
- WordPressでテーマを導入した方がいい理由
- WordPressおすすめ有料テーマ5つ
- WordPressおすすめ無料テーマ1つ
- WordPressでテーマを有料化する手順
WordPressでブログを運営しているなら、必ずテーマを導入しましょう。
HTMLやCSSの知識がなくても、だれでも簡単にプロのようなサイトが出来上がります。

WordPress "テーマ" とは?

テーマとは「デザインテンプレート」のようなものです。
もともとカスタマイズされているので、設定するだけでブログ初心者の方でも素敵なデザインにすることができますよ。
実際に、このブログ(になろぐ)もテーマを導入してデザインしています。
今回はテーマを6つ紹介しますが、どれを選んでも失敗しない優秀なテーマです。

WordPressでテーマを導入した方がいい理由
おすすめのテーマを紹介する前に、どうしてWordPressにテーマを導入した方がいいのか、本当に必要なのか理由を説明します。
主な理由は下記の5つです。
おすすめ有料テーマ5選
- htmlやcssなど、コーディングの技術が不要
- 吹き出しや装飾装飾が、クリックだけで簡単に出せる
- SEO対策済みなので、検索上位に食い込める
- デザインテンプレートがついている
- 分からないことがあっても検索すると見つかる
サイトをデザインする知識や技術がなくても、テーマを導入するだけで素敵なサイトが作れるようになります。
自分でコーディングできる方でも、記事を書くのとサイトのコーディングをどちらもやるのは時間を要するので、費用対効果を考えると有料テーマの導入を検討してみてはいかがでしょうか?

WordPressおすすめ有料テーマ5つ
ここからは、おすすめの有料テーマを5つ紹介します。
ちなみにお値段は、10,000円~25,000円程度です。
どれもSEO対策済みで、デザインも機能も申し分なしのテーマばかり。
自分の好きなデザイン、作りたいイメージに合うものを選んでみてくださいね。
ちなみにこれから紹介するテーマは、1度購入すれば、複数のサイトで使えます!買い切りなので、使いまわせる所も魅力の1つです。

おすすめ有料テーマ5選
では、順番に1つずつ紹介していきますね。
この記事でご紹介するテーマは、一度買えばそのあとお金を払う必要はありません。
【おすすめテーマ①】AFFINGER5(アフィンガー5):当ブログも使用

まずは、AFFINGER5(アフィンガー5)を紹介します。
「稼ぐに特化したテーマ」として有名で、ブログを収益化させたい人には嬉しい機能が備わっています。
お値段は、14,800円です。
AFFINGER5の特徴
- 内部SEO対策済み
- 簡単にデザイン・カスタマイズできる
- 作業効率をアップする記事作成パーツつき
- アフィリエイトで稼げるように特化
- 1度買えば複数サイトで使用可
- 実績のあるブロガーさんがたくさん利用している
AFFINGER5をテーマに選べば、SEO対策用のプラグイン( All in One SEO Packなど ) は不要です。
特に難しい対策はすることなく、アフィリエイト記事を書くことができます。
どのテーマを設定するか悩んでいる方は、AFFINGER5を選んでおけば間違いなしです。

【おすすめテーマ②】THE・THOR (ザ・トール)

続いては、THE・THOR(ザ・トール)を紹介します。
「お洒落で洗練されたテーマ」で、お洒落なブログで収益化もしたい方にオススメです。
お値段は、14,800円です。
【おすすめテーマ③】Diver (ダイバー)

サポート対応が素晴らしいのがDiver。
ほかのテーマと違うのが、購入前であっても質問し放題でメールでなら、無料で何度でも質問できます。
お値段は、17,980円です。
【おすすめテーマ④】STORK19(ストーク19)

「とにかく書くことに集中できる」テーマであるSTORK19。
お値段は、11,000円です。
WordPress5から導入されたブロックエディタ(Gutenberg)にも対応しています。
また、基本の設定がダッシュボード > 外観 > カスタマイズから行えるので直感的で簡単なので初心者に優しいテーマになっています。
【おすすめテーマ⑤】SWELL (スウェル)

WordPress5.0から搭載された最新のブロックエディター「Gutenberg(グーテンベルク)」に完全対応。
お値段は、17,600円です。
【おすすめテーマ⑥】賢威 (ケンイ)

2019年に最新版『賢威8』がリリースされ、新機能が追加されたテーマです。
お値段は24,800円とほかのテーマに比べて高価ですが、SEOで絶対に検索1位を取りたい方にオススメ。
賢威8に追加された新機能
- モバイルを基準にしたレスポンシブWebデザイン
- メインビジュアルで使えるスライダーや全画面表示機能を追加
- カスタマイザーを利用して管理画面内でデザイン・レイアウトを調整
- キャラ設定など機能の一部をプラグイン化
- 著者情報の表示や関連記事の機能向上など、より高品質なコンテンツを実現する機能
おすすめ有料テーマ料金比較
ここまで有料テーマを紹介してきましたが、値段で比較したい方も多いと思うので価格表を記載しておきます。
| テーマ名 | 価格 |
| AFFINGER5 (アフィンガー5) | 14,800円 |
| THE・THOR (ザ・トール) | 14,800円 |
| Diver (ダイバー) | 17,980円 |
| STORK19(ストーク19) | 11,000円 |
| SWELL (スウェル) | 17,600円 |
| 賢威 (ケンイ) | 24,800円 |
WordPressおすすめ無料テーマ1つ

次に、おすすめの無料テーマであるCOCOON(コクーン)を紹介します。
COCOONの5つの強み
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
実は当ブログも最初の頃はCOCOONを使っていました。
無料テーマとは思えないほど、かゆいところに手が届く機能なので困らないと思います。
ただ、自分の好きなように自由にカスタマイズはできない(自分でコーディングしなければならない)ので、手軽にデザインするには有料テーマ5選の方が優れていると思います。
WordPressでテーマを有効化する手順
最後に、実際にテーマをダウンロードした後、WordPressに導入する方法を紹介します。
手順は3つだけです。
WordPressでテーマを有料化する手順
- テーマをダウンロード
- テーマをWordPressにアップロード
- テーマを有効化する
【手順①】テーマをダウンロード
まずはお好きなテーマをダウンロードします。
有料のテーマの場合は、購入するとダウンロードできるようになります。

このブログで使っている「アフィンガー」で解説していきますね。
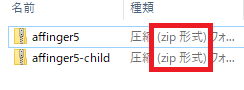
拡張子が「.zip」形式でないとアップロードできないので注意してください。
【手順②】テーマをWordPressにアップロード
続いて、ダウンロードしたテーマをアップロードしていきます。

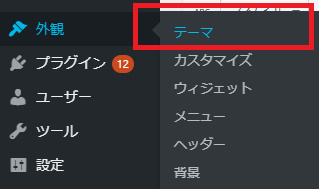
まずは、管理画面から、[ 外観 ] → [ テーマ ] をクリックします。

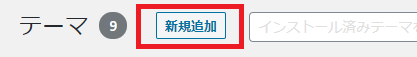
[ 新規追加 ] をクリック。

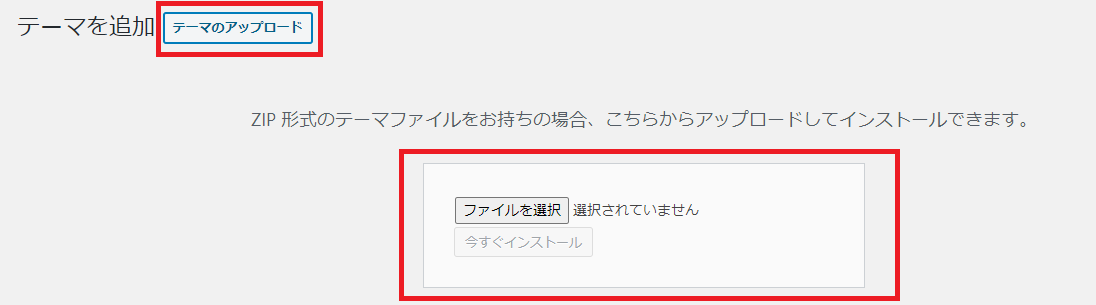
[ テーマのアップロード ] → [ ファイルを選択 ] をクリック。
ダウンロードしたファイルを選択してアップロードは完了です。
拡張子が「.zip」形式でないとアップロードできないので、解凍しないように注意してください。
【手順③】テーマを有効化する
最後に、使用したいテーマを [ 有効化 ] して終了です。

このように、「有効:テーマ名」と表示されていれば有効化されています。
まとめ:ブログテーマは絶対に導入しましょう!
今回は、WordPressおすすめ有料テーマを5つ・無料テーマを1つ紹介しました。
導入して後悔しない有料テーマを再度記載しておきます。
おすすめ有料テーマ6選
ブログのデザインは、自分のブログのイメージを左右する重要な部分です。
無料のテーマでも良いのですが、カスタマイズやデザインに時間がかかって、記事を書く時間が無くなってしまいます。
それよりは、有料のテーマをさっさと導入して、記事をたくさん書いた方が収益化につながります。
テーマを導入し終わったら、次は記事を大量生産していきましょう。